
JAICP Chat Widget Channel
Chat Widget channel can be used to add a web widget onto your website and process incoming messages from visitors.
ChatWidget JAICP Documentation can be found here.
How to use
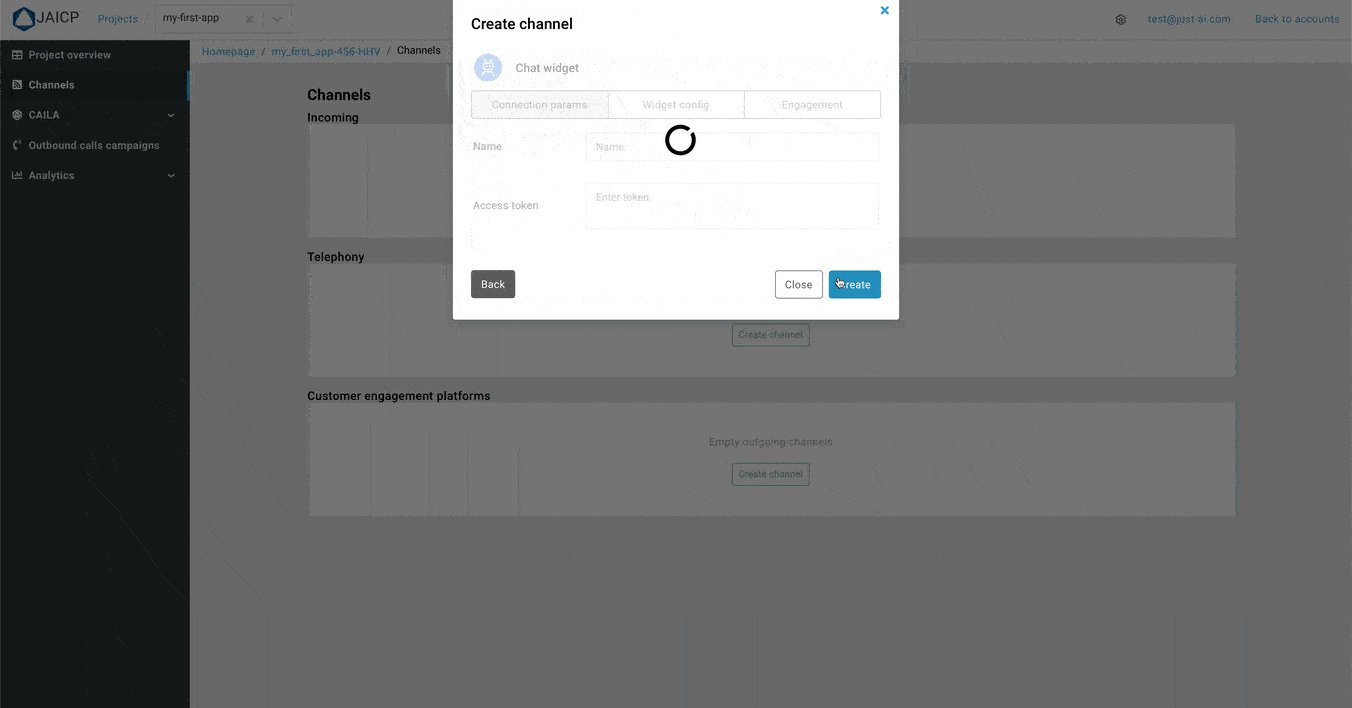
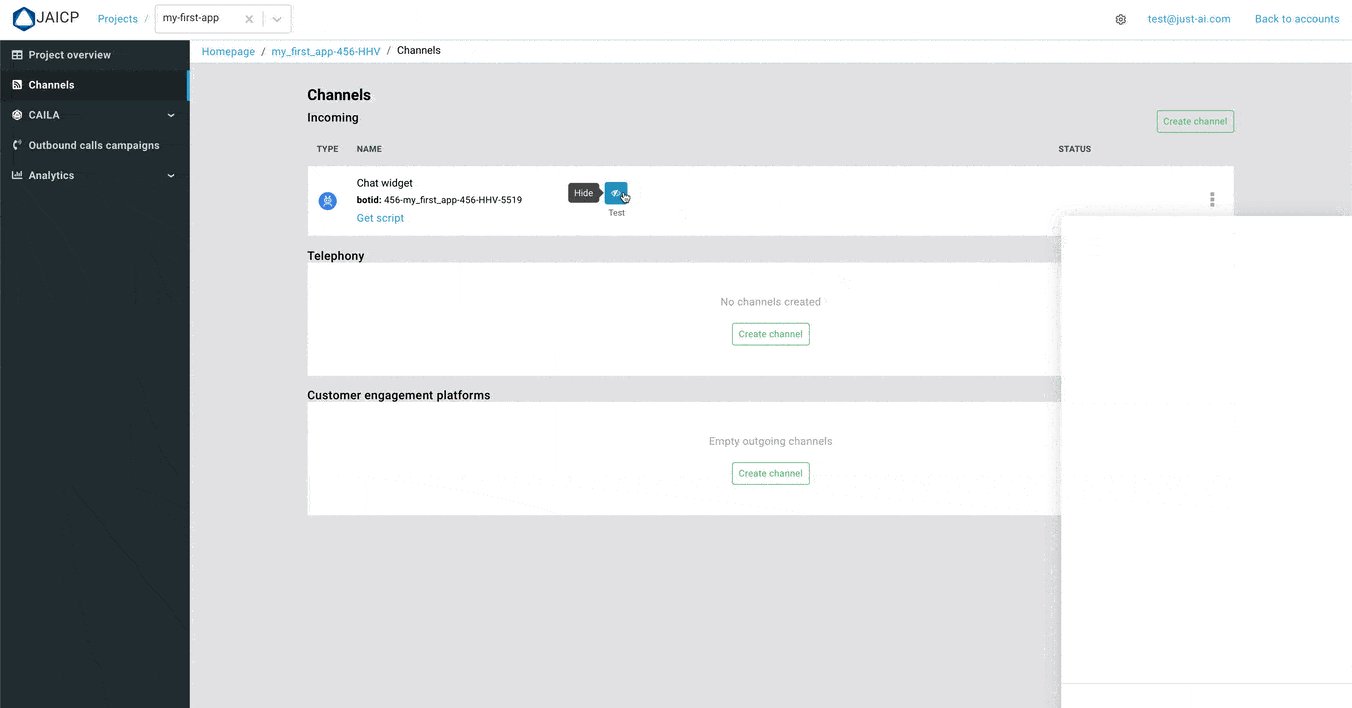
All you need to start using chat widget is to add JAICP dependencies to your project as described here and add a chat widget channel to your JAICF project in JAICP console.

Chat widget API
Reactions
Beaing a messenget-like channel, chat widget provides a set of reactions to response with text, image, buttons, audio and others reply types.
state("start") {
globalActivators {
intent("Hello")
regex("/start")
}
action {
reactions.say("Hi! Here's some questions I can help you with.")
reactions.chatwidget?.buttons("How to save the earth", "How to stop drinking")
}
}
Please refer to the ChatWidgetReactions to learn more about available reactions.
Passing parameters to Chat Widget
Sometimes it is necessary to be able to pass some parameters when loading the widget. For example, to let the bot know the user’s ID, name or other data. Such parameters are transferred to the widget when the widget is opened on the website.
These parameters can be set to widget page, as it referenced in widget documentation, and retrieved in scenario from reactions.chatwidget.jaicp.data json object.